
About Me
Hi, I’m Vie (/vi/), a Full Stack Software Engineer and artist passionate about creating accessible, inclusive, and impactful web experiences. With a background in healthcare, I bring a unique attention to detail and care to every project, designing user-centered solutions that foster connection. Fluent in English and Spanish, I combine technical expertise with creativity to craft technology and visuals that address real-world challenges while leaving a positive, lasting impact.
My Portfolio
Late Night BBQ
Late Night BBQ is a fully bilingual website and admin dashboard built for a BBQ catering business in Houston, TX. The site allows customers to explore the brand in English or Spanish, while business owners manage content through a secure, real-time admin interface.
- The website and dashboard were built with Next.js, Firebase, Tailwind CSS, and deployed with Vercel.
- Admins can manage homepage banners, menu items, merch, testimonials, and about page content via a secure dashboard.
- Features include drag-and-drop ordering, image cropping, and real-time content updates with Firebase integration.
- Personally authored and refined all static and dynamic Spanish translations for clarity, accuracy, and accessibility.
- Integrated a custom translation API powered by Google Cloud to assist non-Spanish-speaking admins in translating new content moving forward.
What Do You Know About COVID-19?
What Do You Know About COVID-19? is a public health platform that curates and organizes reliable articles about COVID-19, offering a tool for education, advocacy, and public awareness. The platform was created to honor those impacted by the pandemic and support community resilience through access to trustworthy information.
- Built with React, Node.js/Express, and MongoDB, and deployed with Vercel.
- Users can search and filter articles by keyword, year, and category, with pagination for easier browsing.
- Designed for accessibility, including ARIA labels, keyboard navigation, and high-contrast visuals.
- Includes an interactive interface with dynamic summaries and metadata for each article.

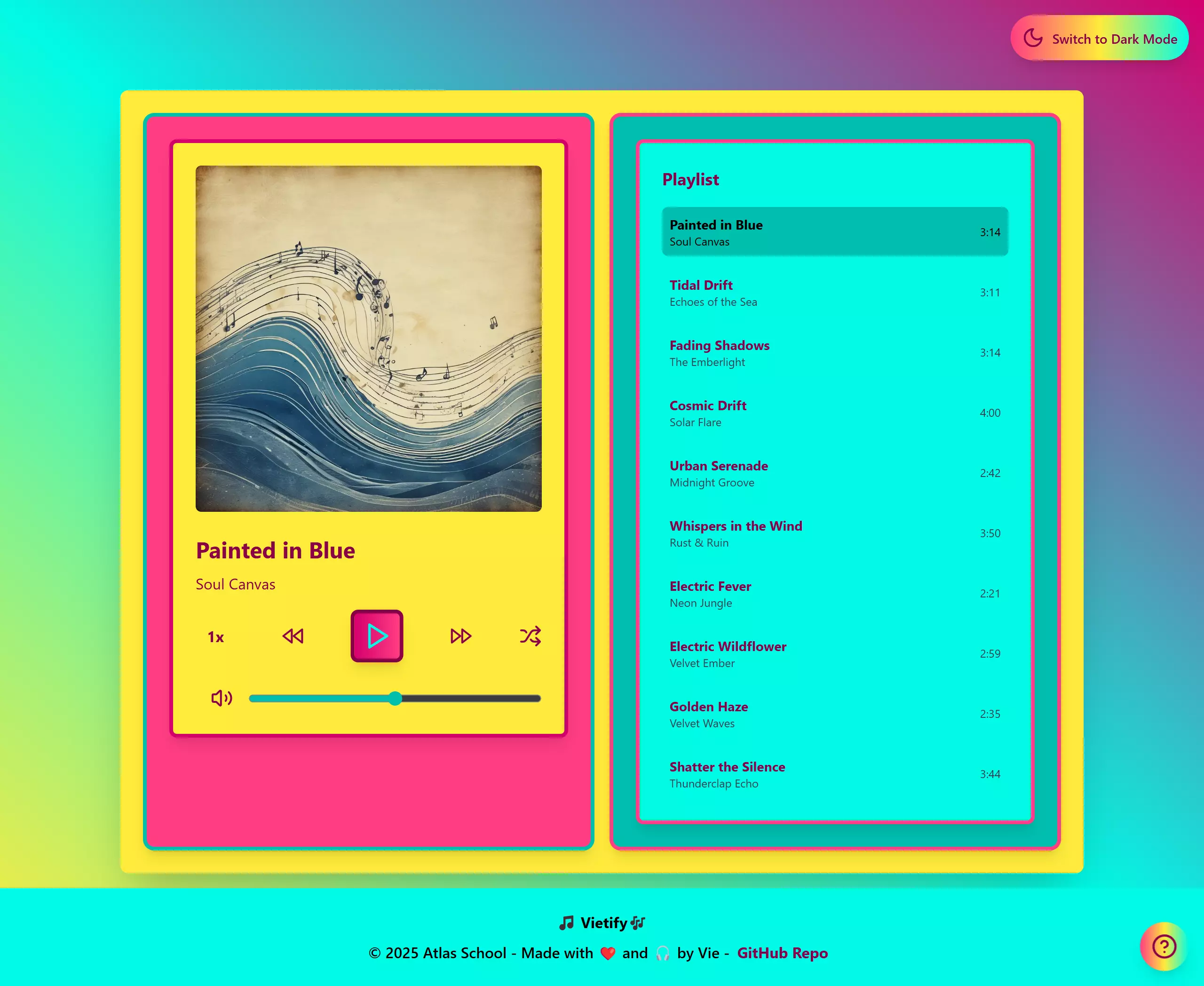
Vietify Music Player
Vietify Music Player is a retro-inspired, feature-rich music player built with React, TypeScript, and Tailwind CSS. The app allows users to interact with a dynamic playlist, control playback, and switch between light and dark modes in an accessible, responsive interface.
- Built in three phases: styling with Tailwind, functionality with TypeScript, and testing with Vitest, React Testing Library, and Mock Service Worker (MSW).
- Implemented dynamic playlist management with song navigation, playback speed toggling, volume control, and lyrics overlay.
- Developed a custom audio player with React state, gesture support, and a visually engaging UI matching the Figma design.
- Wrote comprehensive unit tests and snapshot tests, with mocked API responses and automated test coverage using GitHub Actions.
- Features include dark mode, loading skeletons, responsive layout, and ARIA-friendly interactive elements.

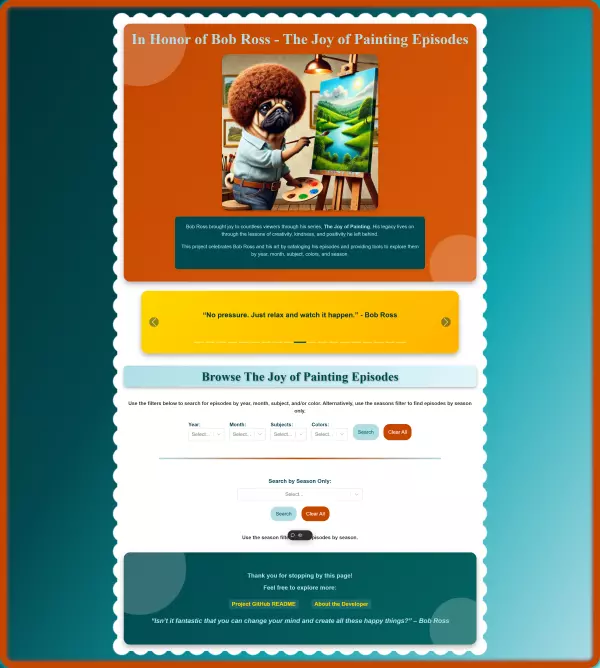
Joy of Painting API and SPA
Joy of Painting is a full-stack application honoring Bob Ross’s iconic series through a custom-built API and React frontend. The project offers a serene and responsive user experience while showcasing filtering, pagination, and data visualization of over 400 episodes.
- Users can filter episodes by year, month, subject matter, paint colors, and season — with pagination and real-time updates.
- Built a RESTful API using Node.js, Express, and MongoDB, including ETL scripts for data cleaning and loading.
- Frontend built as a React SPA with Axios for API integration and Tailwind-inspired styling for responsiveness.
- Includes a quote carousel, episode cards with YouTube links, and a calming visual design inspired by Bob Ross.
- Deployed on Vercel with both the backend and frontend running in production, featuring accessible and intuitive navigation across devices.

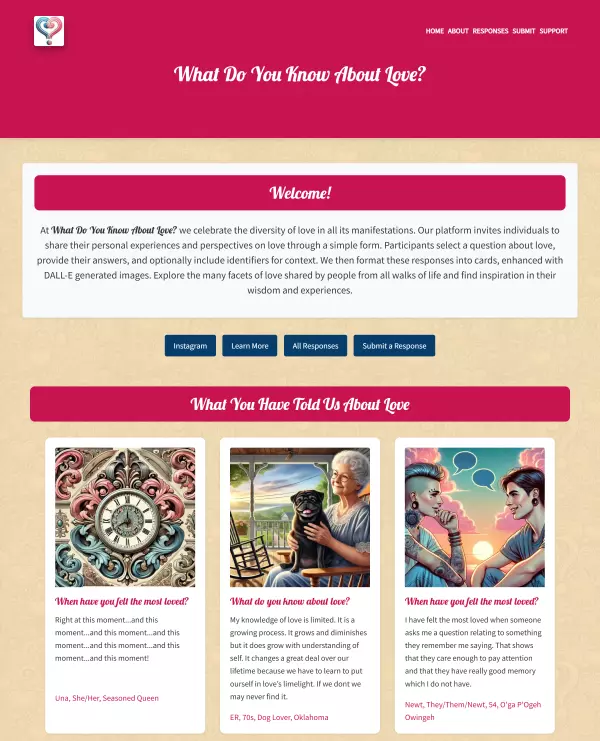
What Do You Know About Love?
What Do You Know About Love? is an interactive digital platform that invites users to reflect on love through personal stories paired with AI-generated imagery. The project is both a public archive and creative experiment in blending automation with emotion, using storytelling to challenge perceptions of authenticity and connection.
- Submissions are transformed into response cards with optional anonymity and custom illustrations generated by DALL·E.
- Users can filter responses by question, search by keyword, and explore a dynamic visual archive of diverse reflections on love.
- Built with HTML, CSS, JavaScript, Google Apps Script, and Bootstrap, the site balances accessibility and creative presentation.
- Submission workflow uses Google Forms and Sheets with automation via Apps Script and thoughtful human curation before publication.
Thank You for Visiting!
I appreciate you taking the time to explore my work. Whether you're here to connect, collaborate, or just to say hello, I’m always open to building meaningful interactions. Feel free to reach out if you have any questions or want to know more about the projects I’m passionate about.